Project Setup
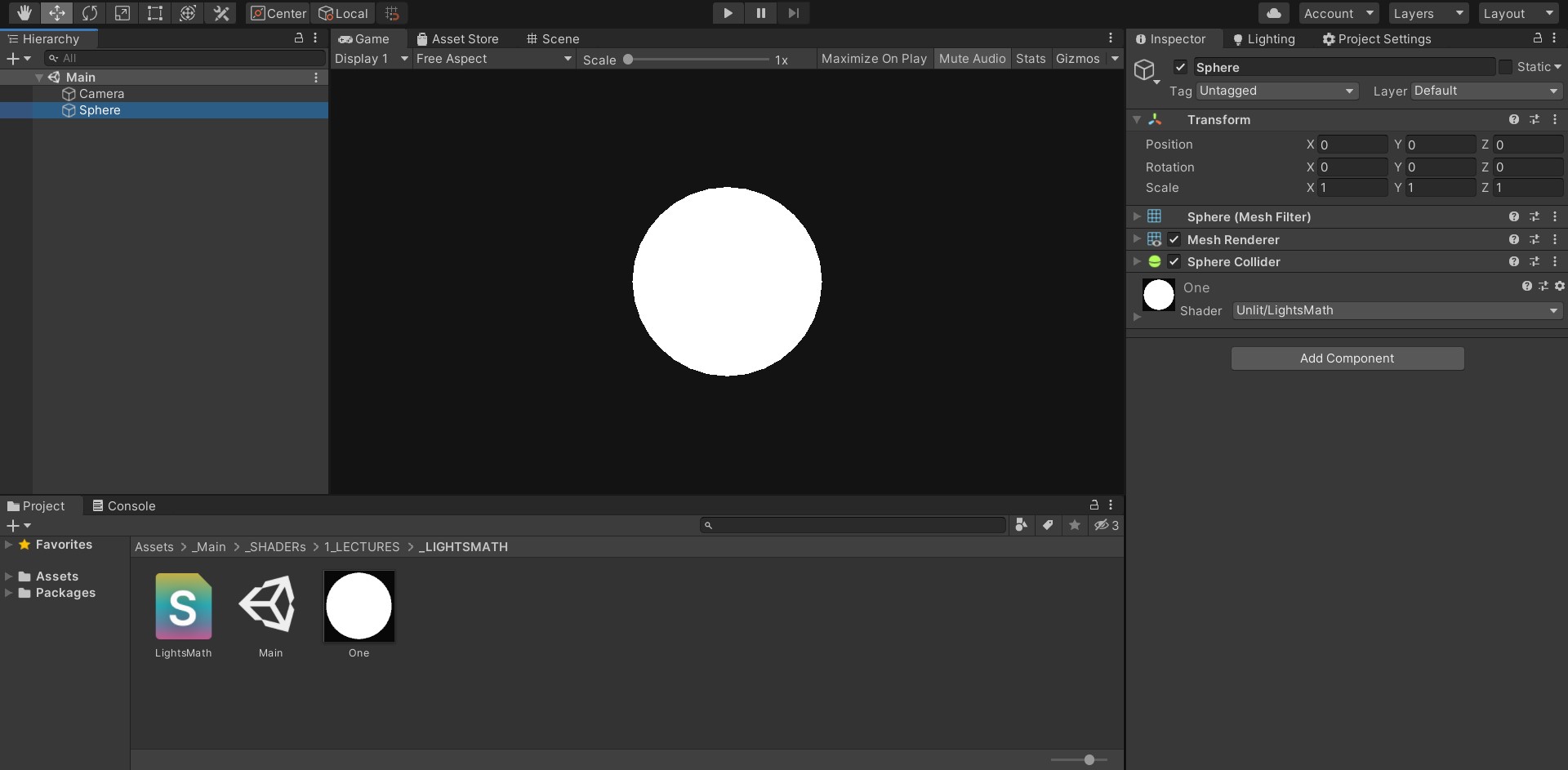
Add a sphere, and apply an Unlit shader to sphere's material.
The sphere is not recieving any light, because it is not defined in the Unlit shader.

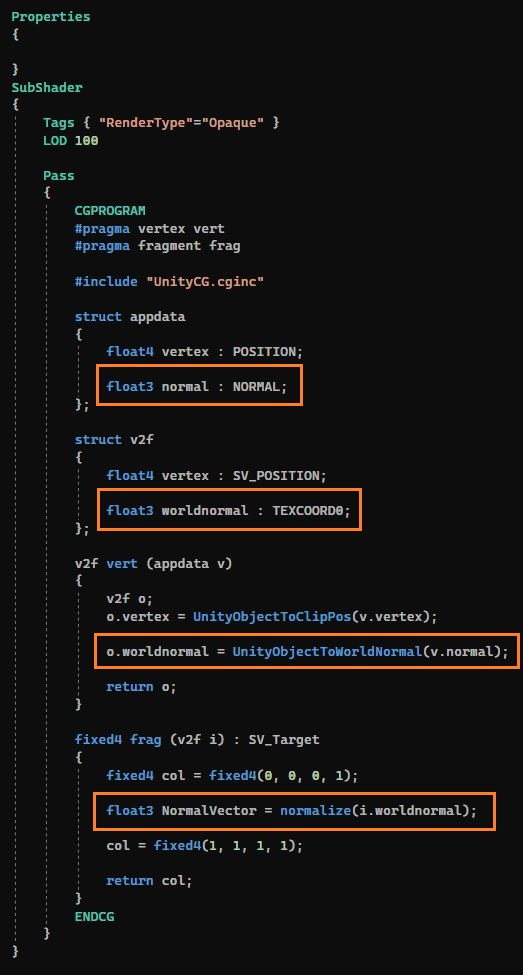
Open the Unlit shader in visual studio.
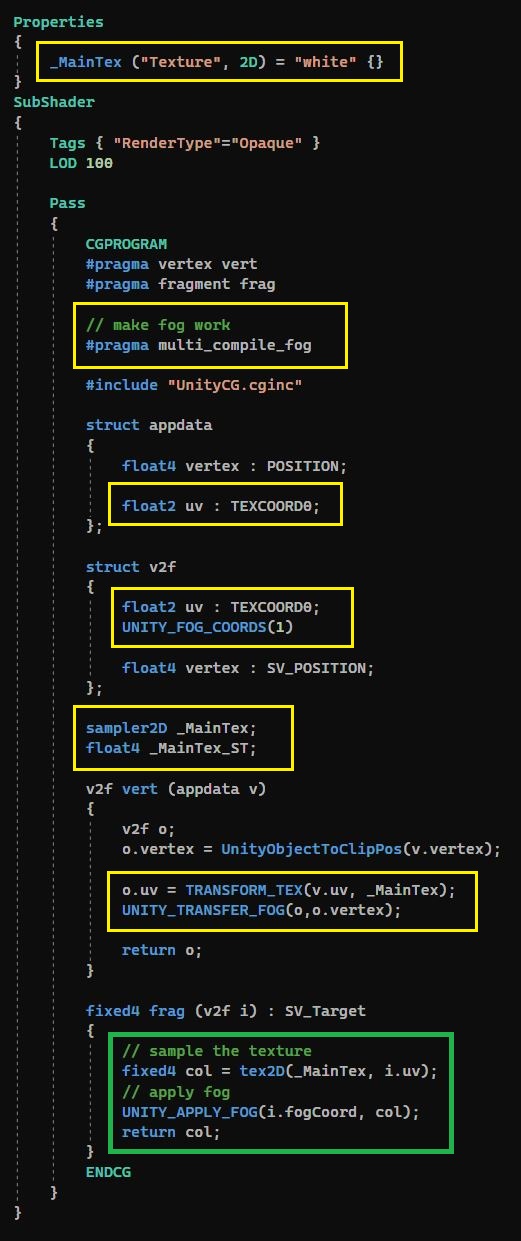
Delete the lines of code (highlighted with yellow cells in right image).
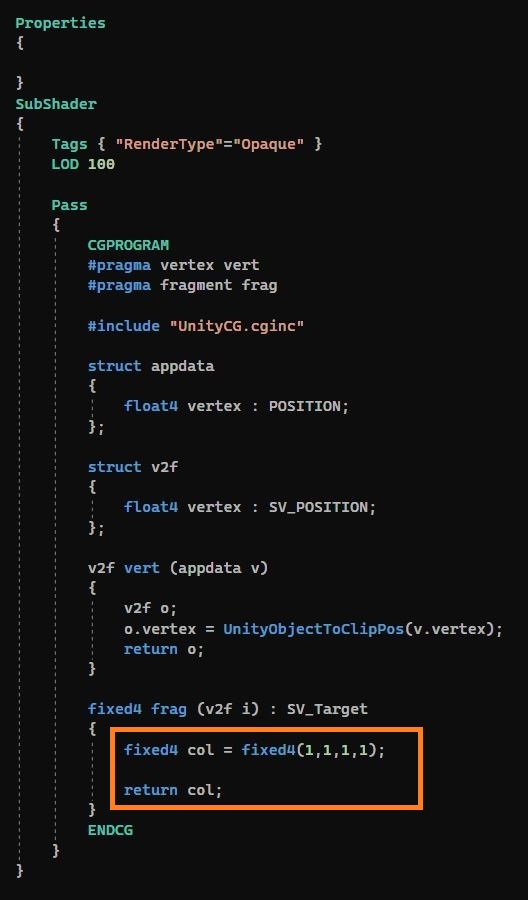
Set the color to white. (highlighted with orange cell in left image)