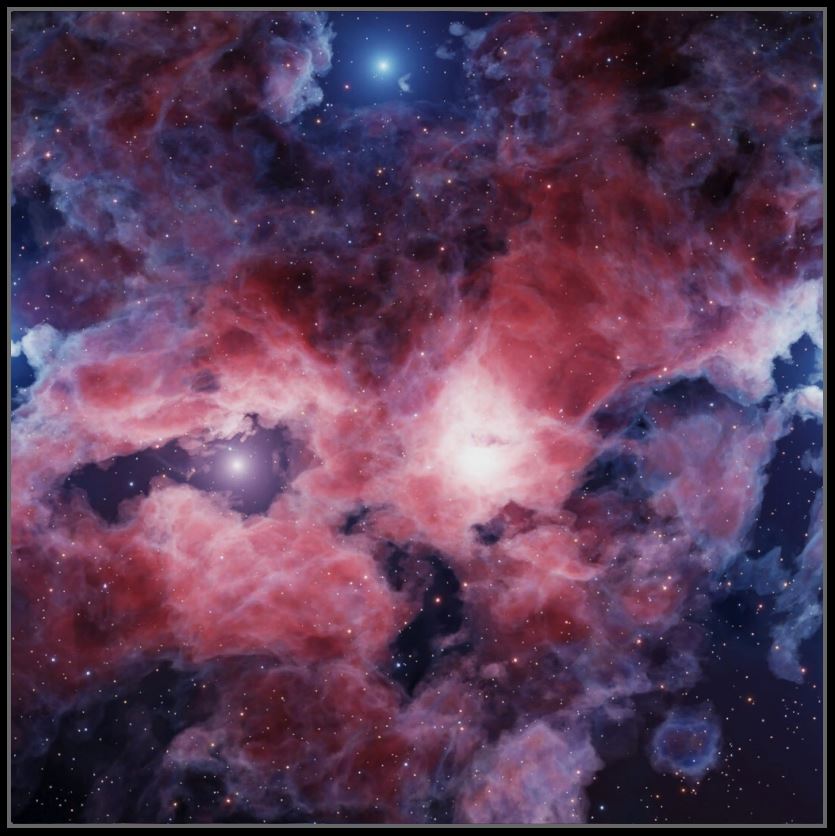
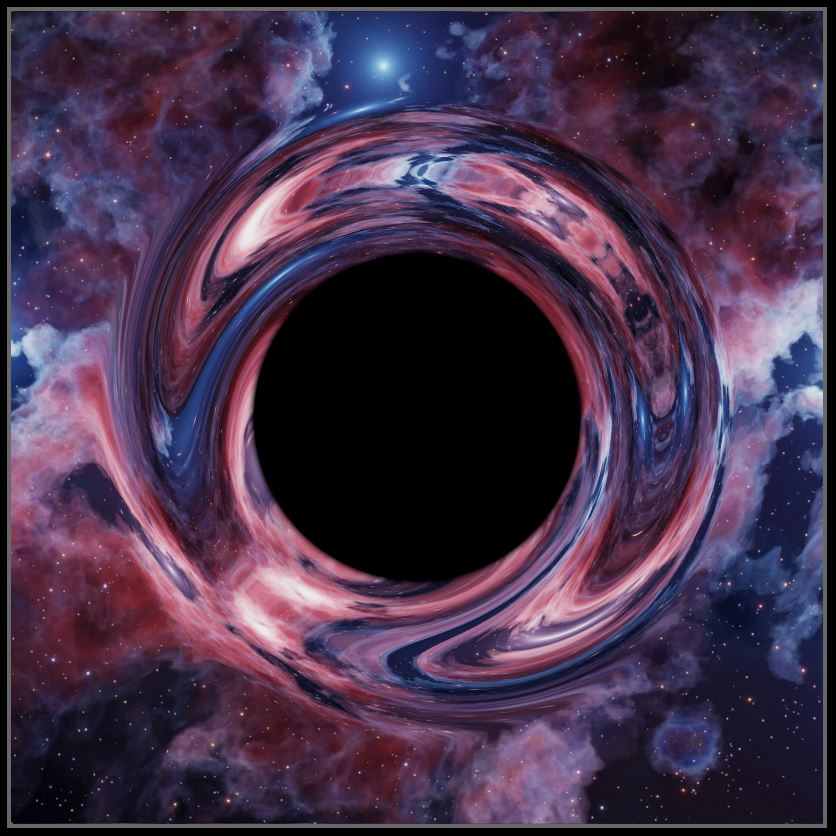
Effect
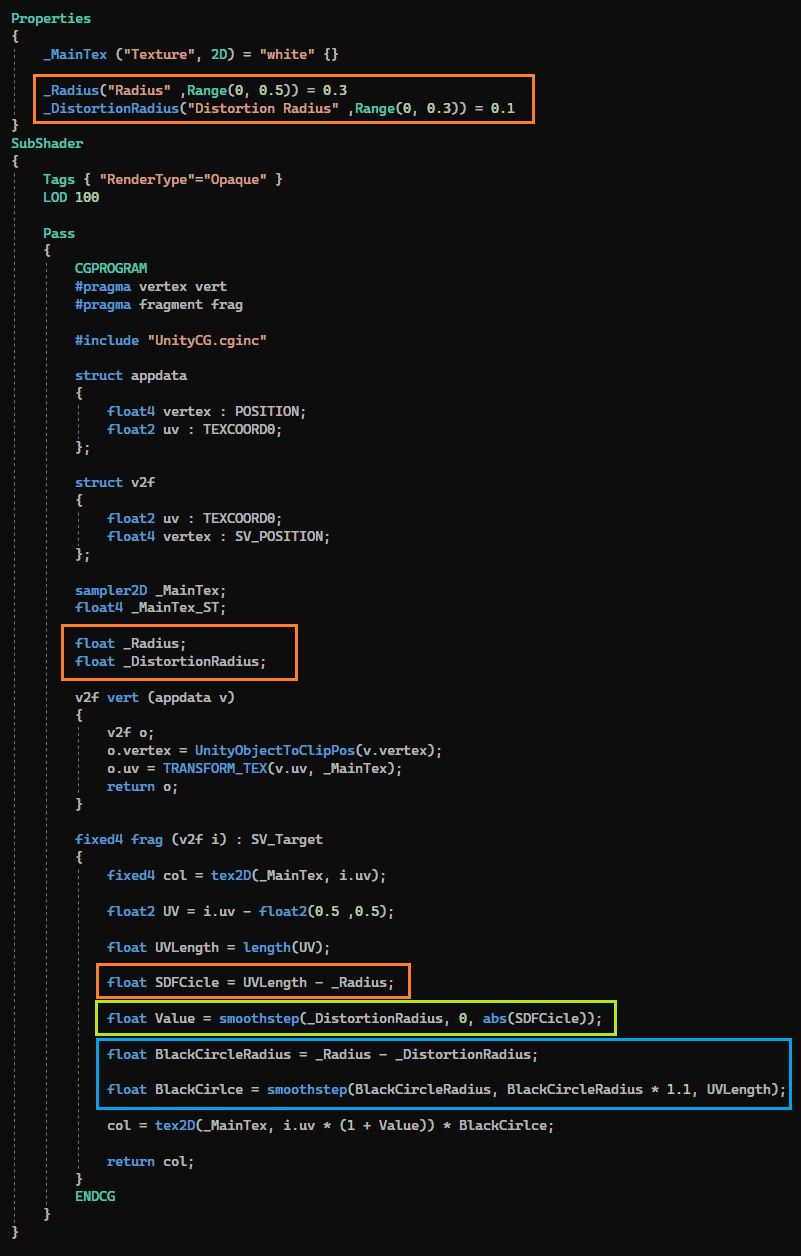
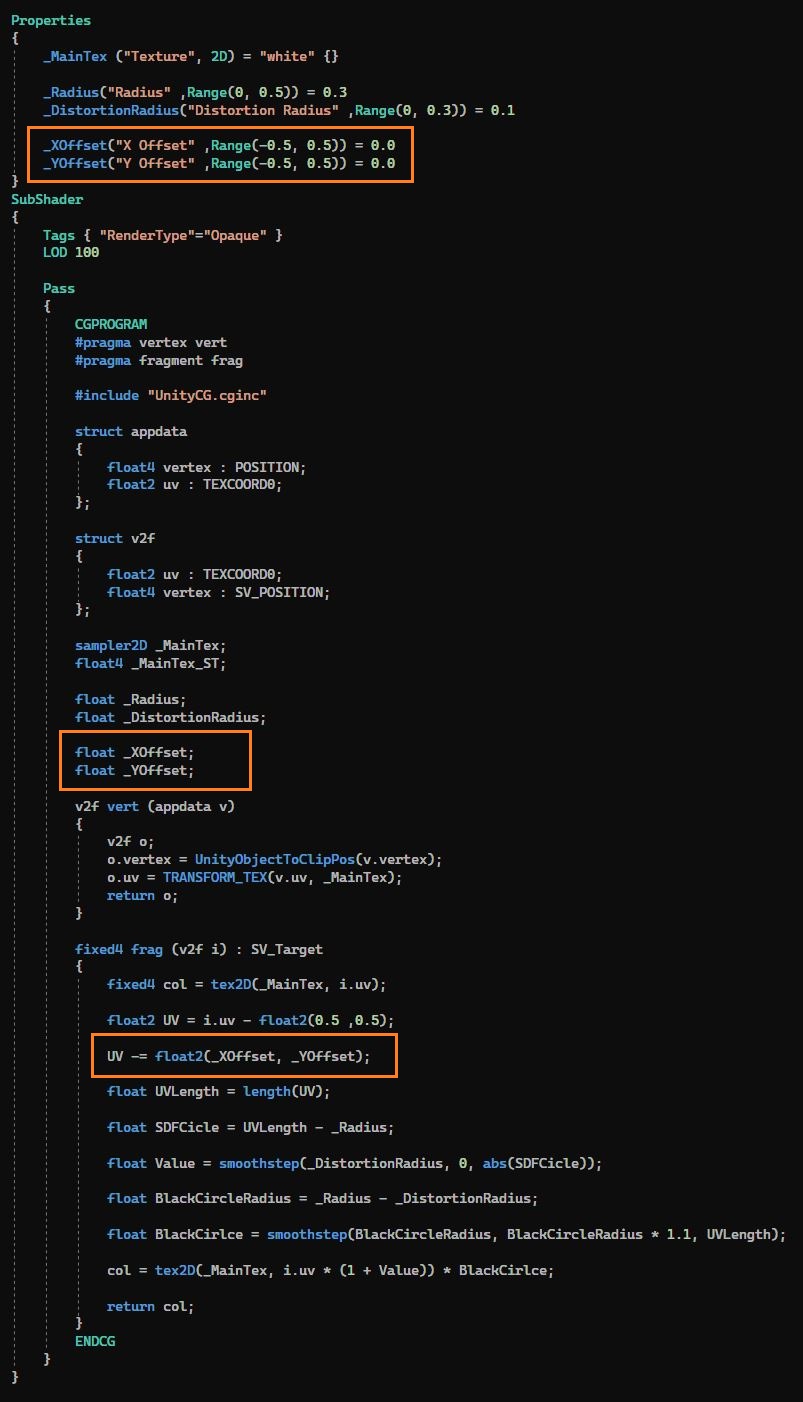
In this tutorial we will learn how to create a Black Hole Effect in Unity's Unlit Shader.
[IMPORTANT]
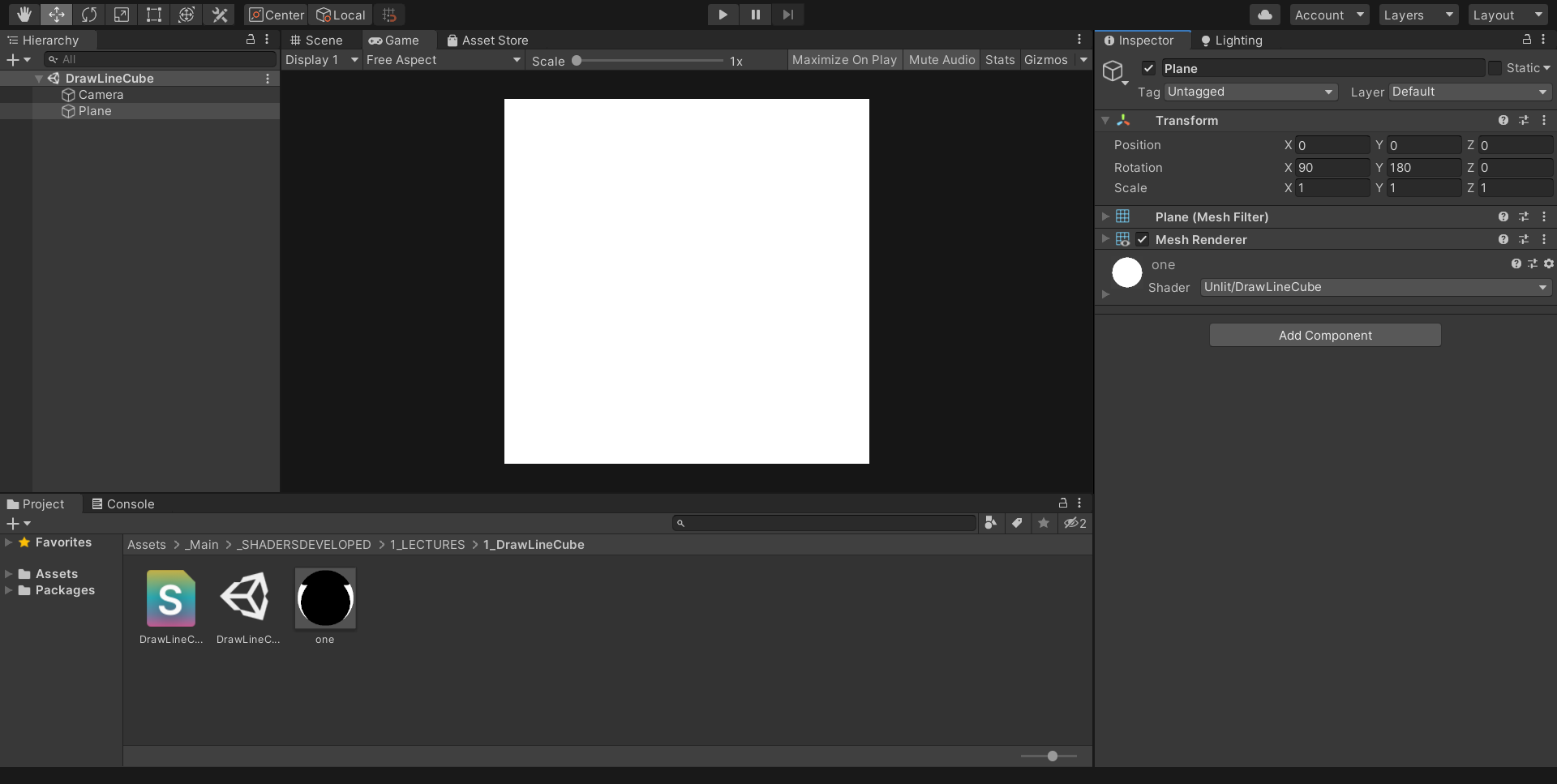
If you are visiting this website for the very first time, please have a look at the first tutorial, it would help you to understand this tutorial better. Click Here!