Part 1
In this tutorial, we will learn about the basic principle of Toon Shading.

In this tutorial, we will learn about the basic principle of Toon Shading.
First, Watch this tutorial on basic light math. Click Here!
Otherwise you won't be able to fully understand this tutorial.
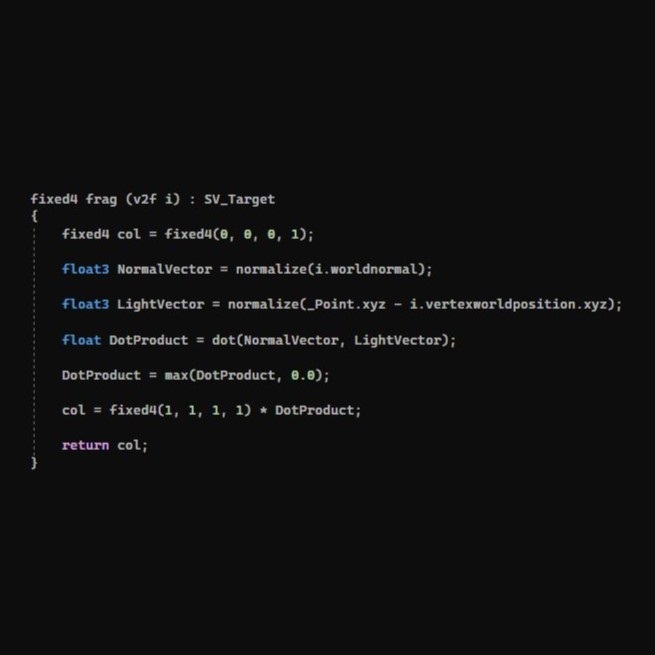
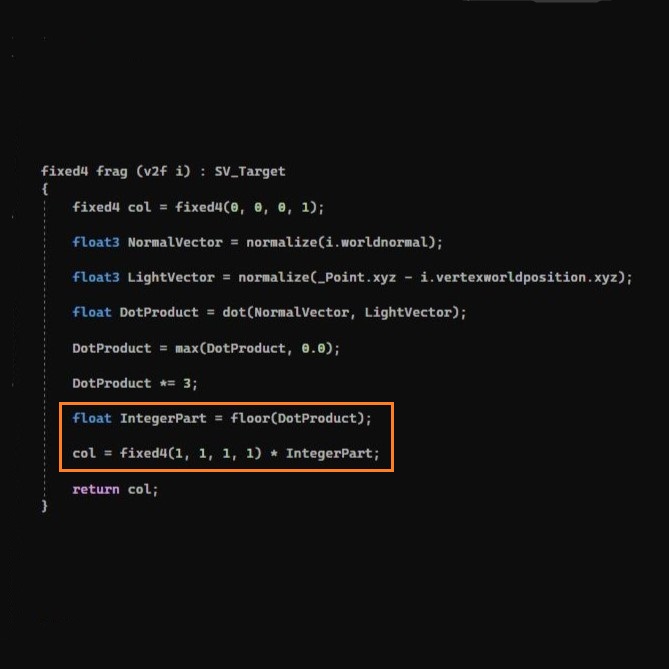
We will start from this point,
a basic light functionality setup in Unity's unlit shader.


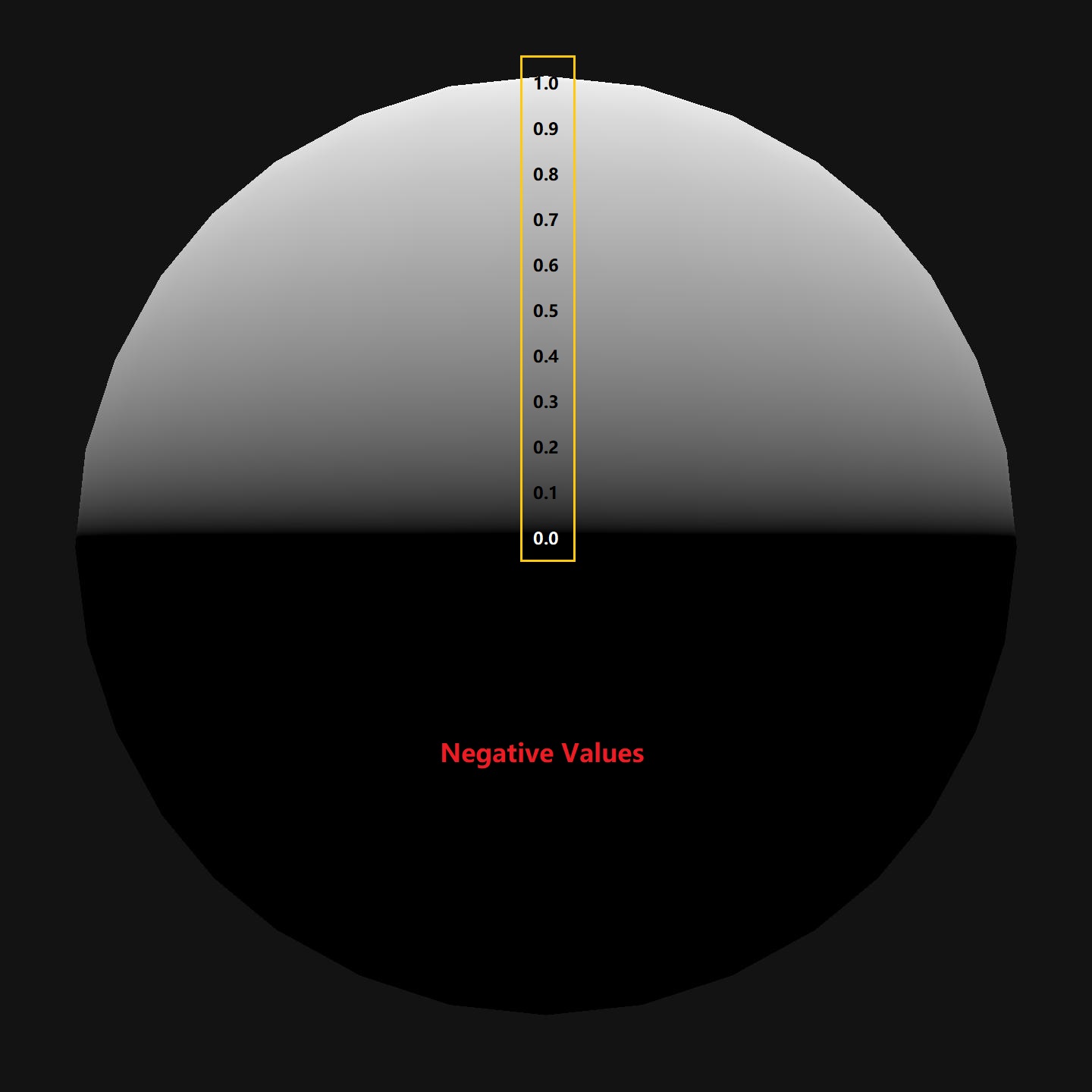
Dot product has range of values (0 . 0.25 . 0.5 . 0.75 . 1.0) from middle to the top. [Left Image]
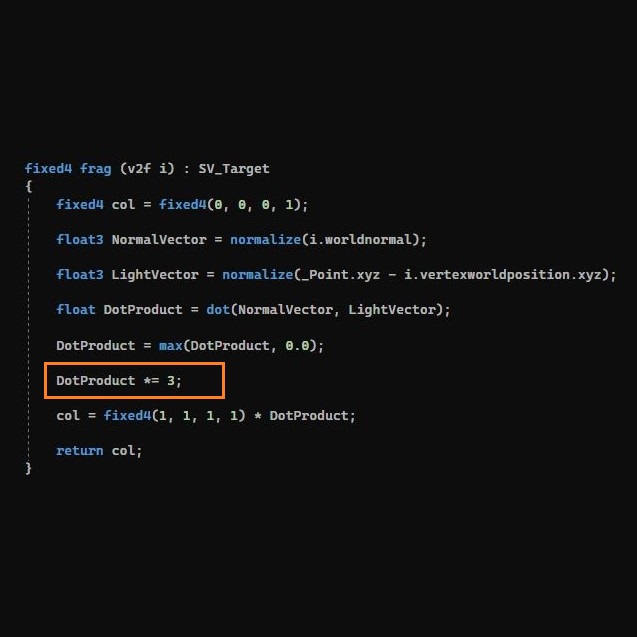
If we multiply it by 3, e.g DotProduct *= 3;
Dot product values will transform
From (0 . 0.25 . 0.5 . 0.75 . 1.0)
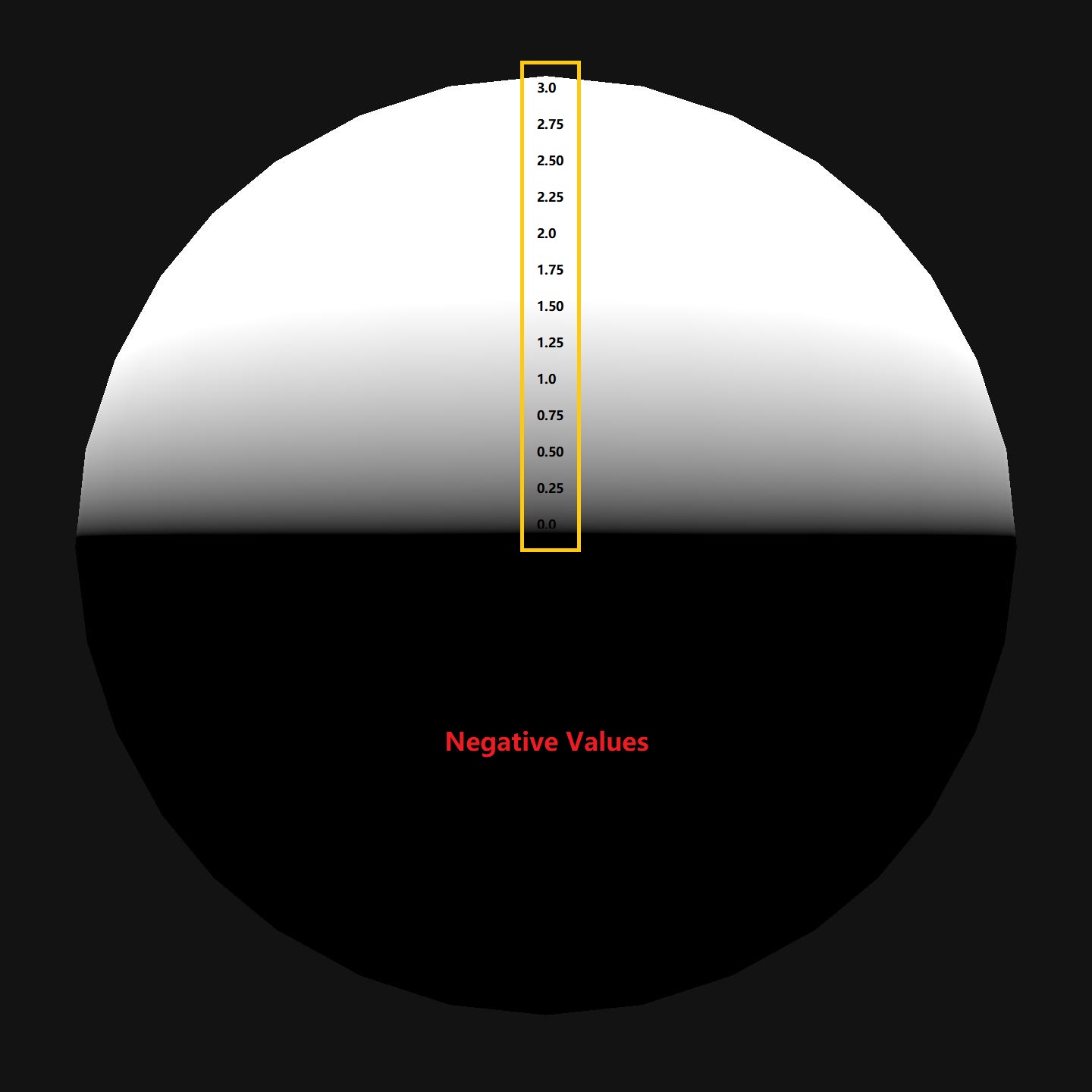
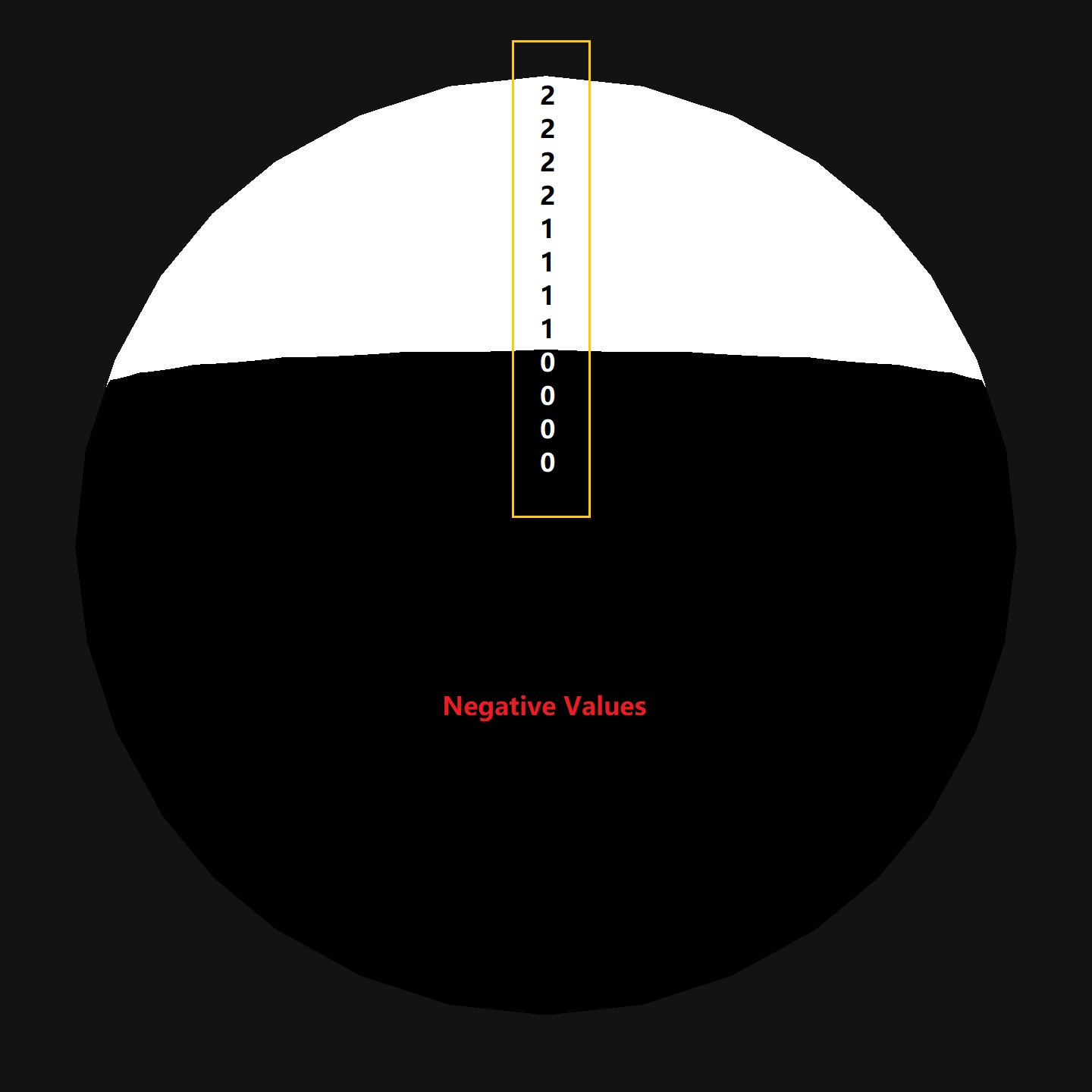
To (0 . 0.25 . 0.50 . 0.75 . 1.0 . 1.5 . 1.75 . 2.0 . 2.25 . 2.50 . 2.75 . 3.0) [Right Image]
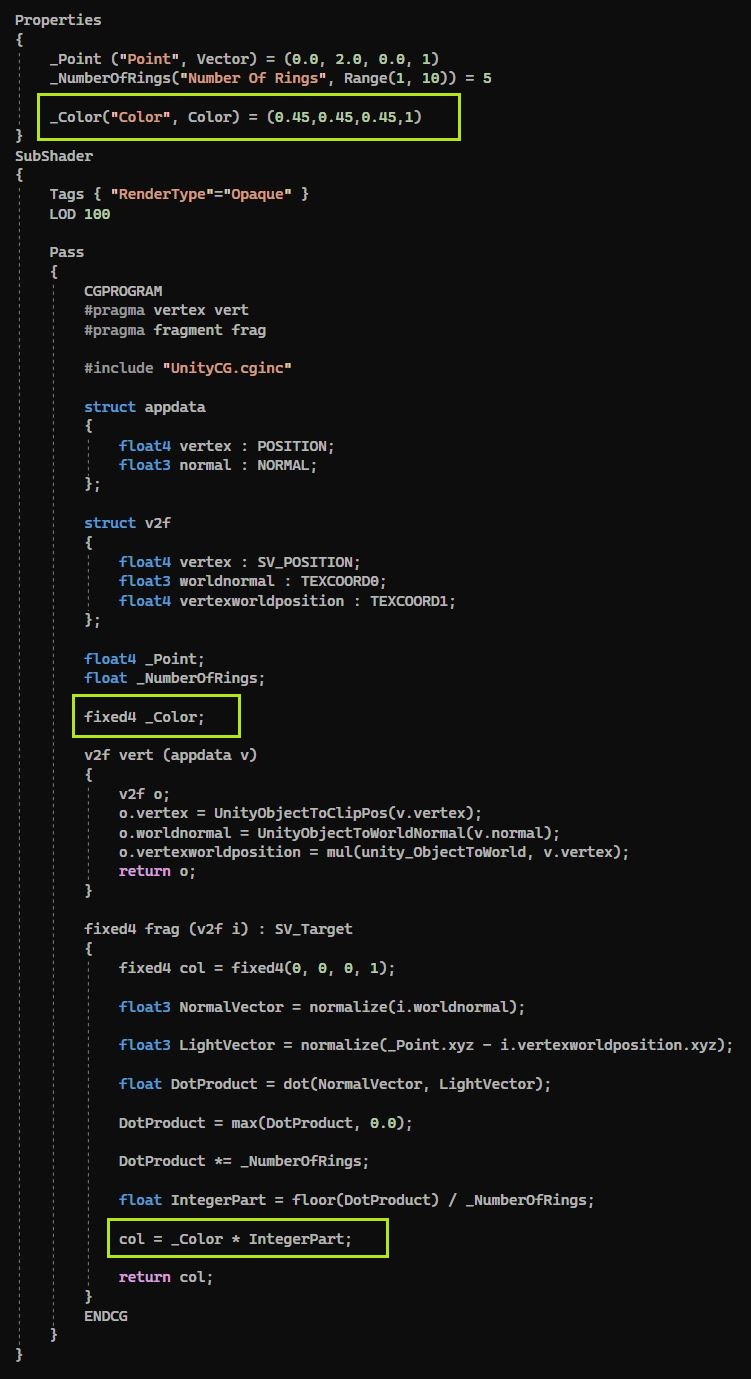
Multiply these scaled values with the color,
values greater than 1 (e.g 1.5, 2.0, 2.75, 3.0) are disregarded, because color channels treat them as 1.



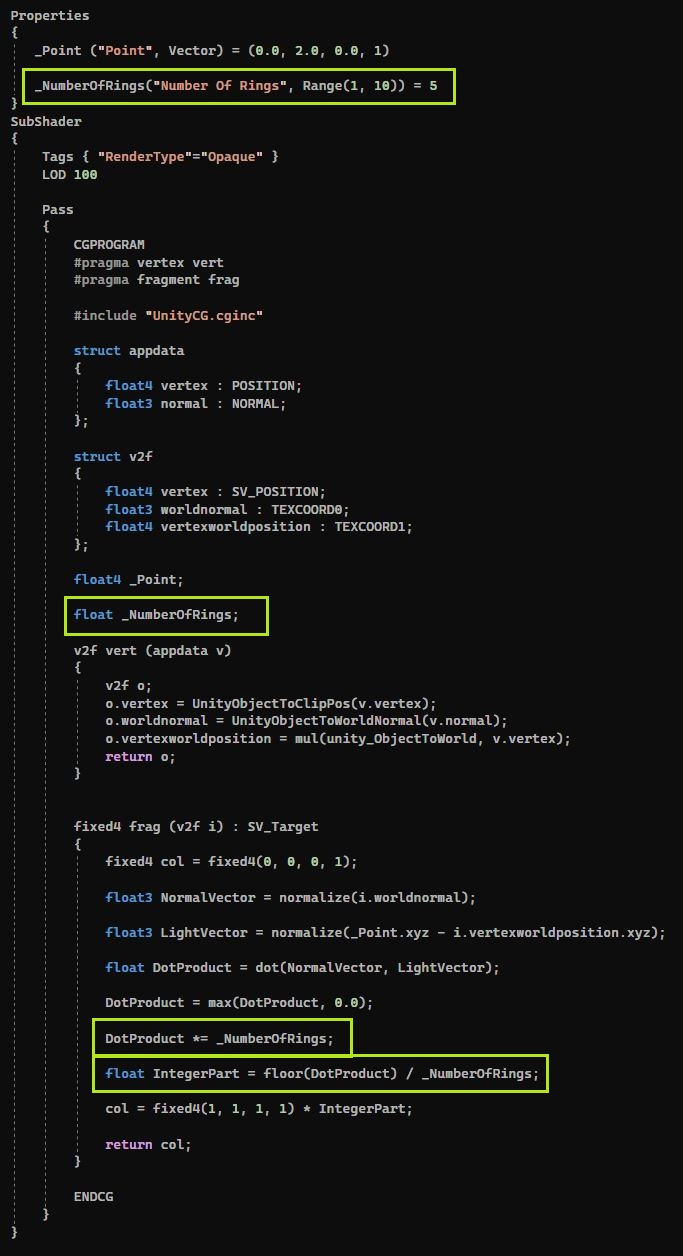
Next, we will remove the fractional parts from these scaled values.
(0 . 0.25 . 0.50 . 0.75 . 1.0 . 1.5 . 1.75 . 2.0 . 2.25 . 2.50 . 2.75 . 3.0)
We will use floor() function to remove the fractional parts.
floor() function returns the integer part only.
and multiply the integer part of these scaled values with the color.


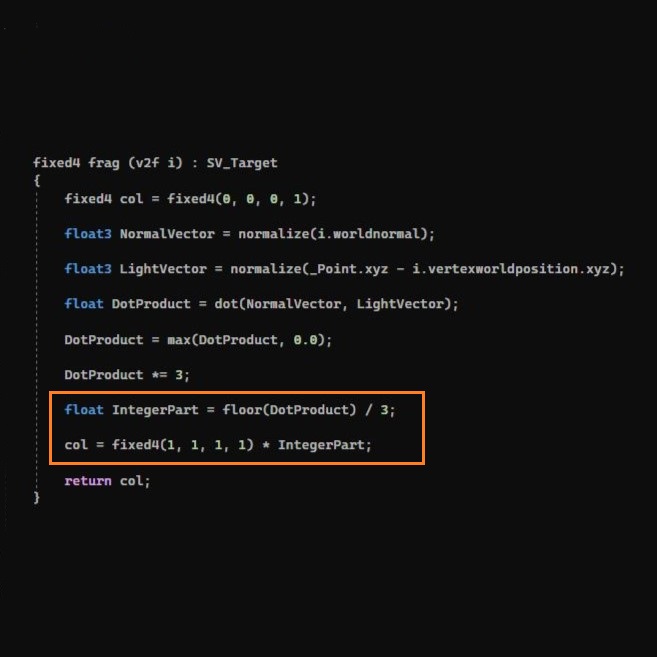
If we divide these integer parts by 1, it will transform the values,
From (0 0 0 0 1 1 1 1 2 2 2 2 2)
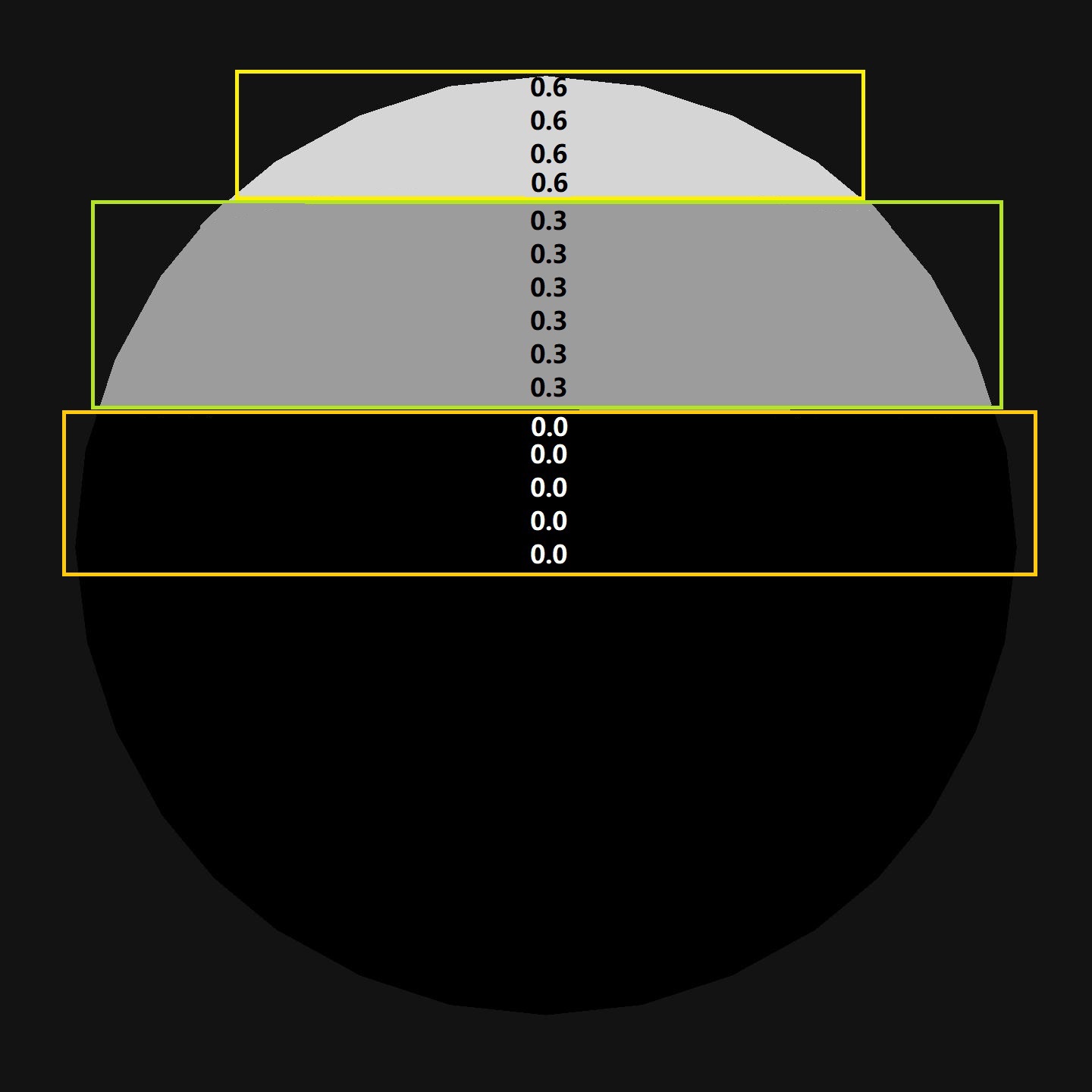
To (0 0 0 0 0 0.3 0.3 0.3 0.3 0.6 0.6 0.6 0.6)
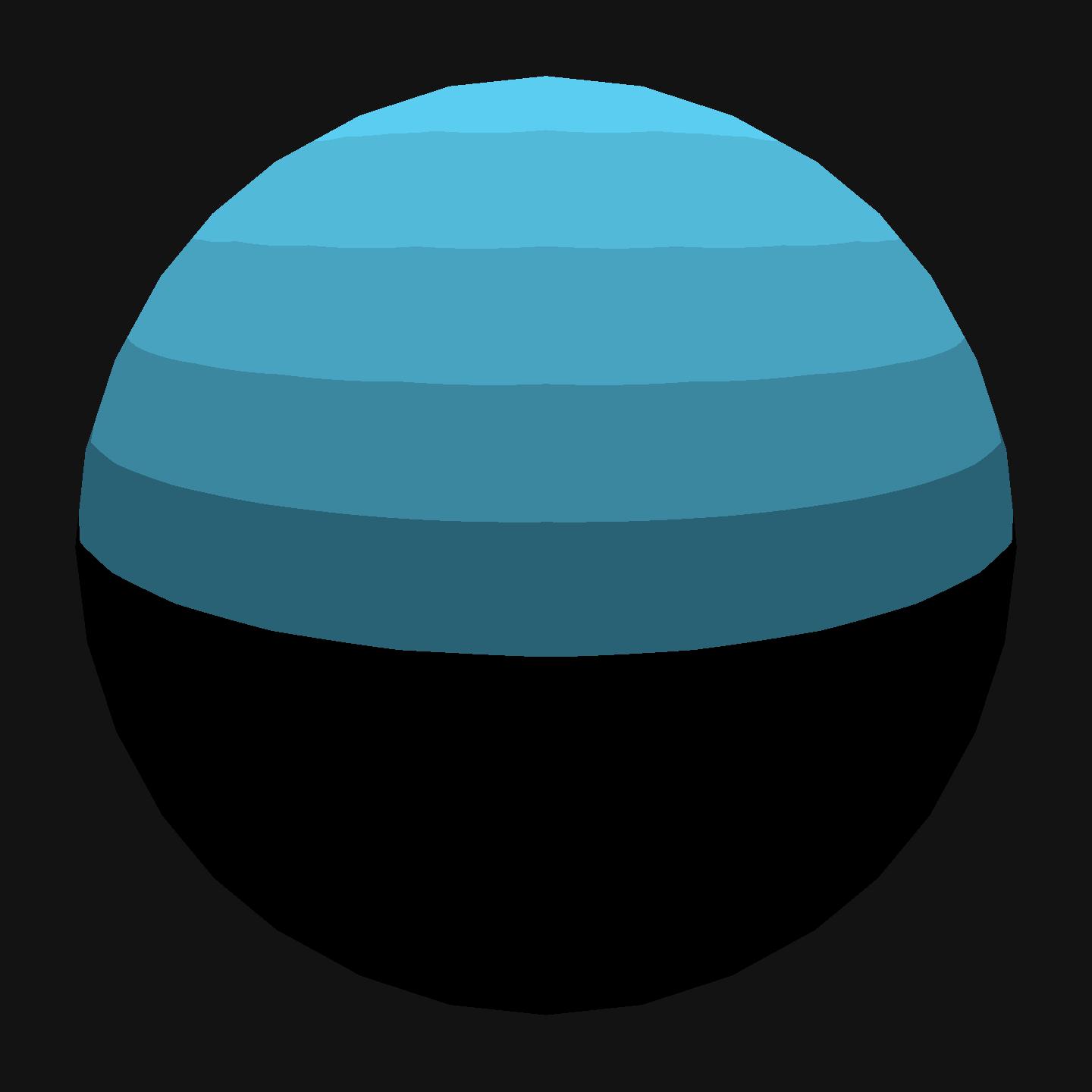
All the pixles inside the yellow cell have IntegerPart value 0.6 and results in light grey color.
All the pixles inside the green cell have IntegerPart value 0.3 and results in dark grey color.
All the pixles inside the orange cell have IntegerPart value 0.0 and results in Black color.


We can increase the number of rings by simply multiplying the Dot product with large values.
This is very basic principle of Toon Shading.