Create a Circle
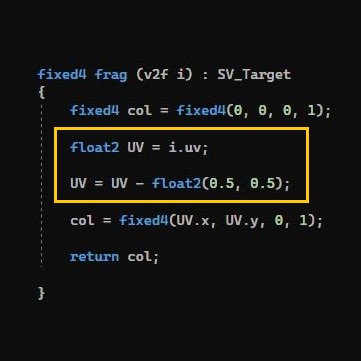
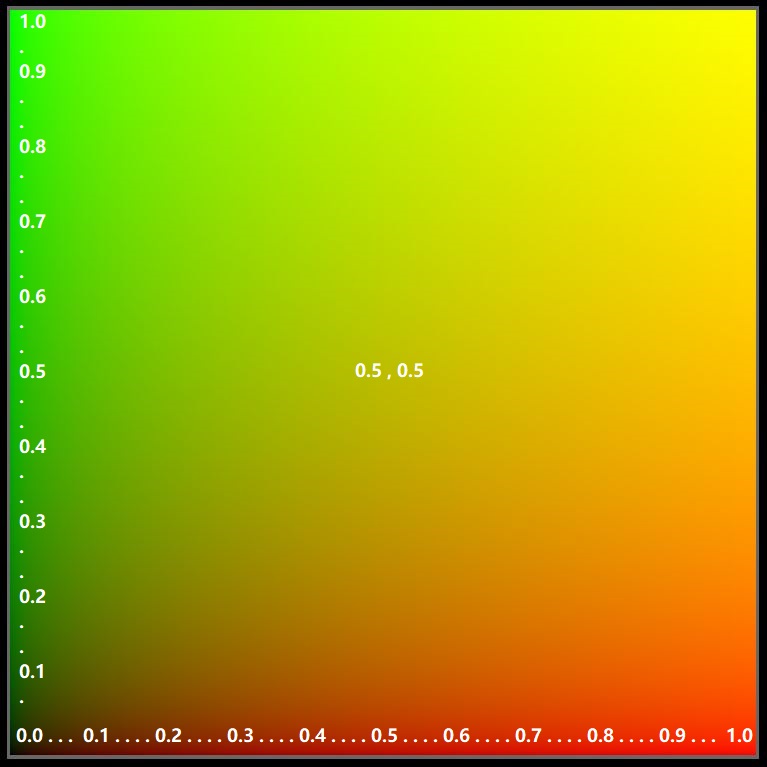
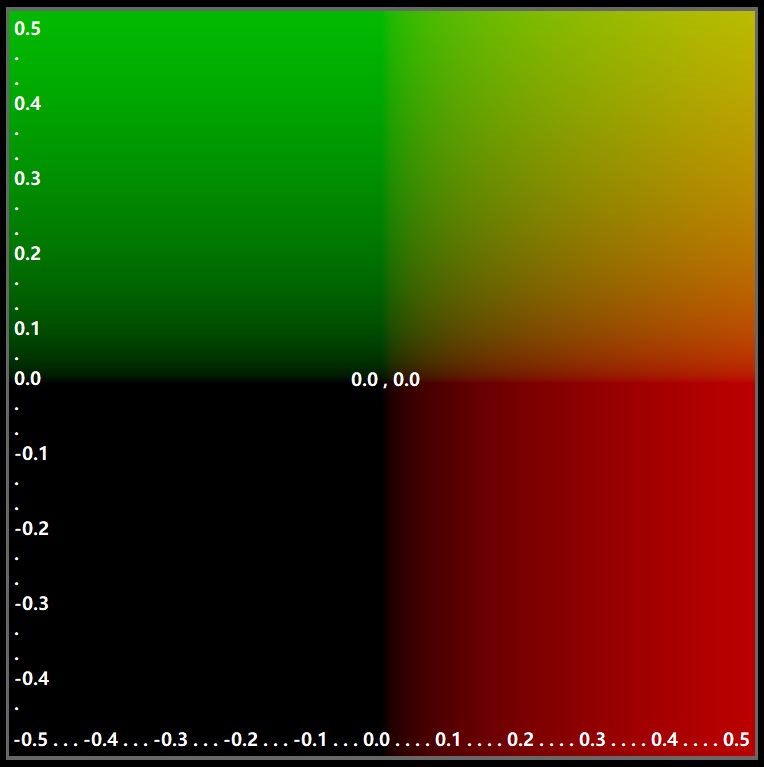
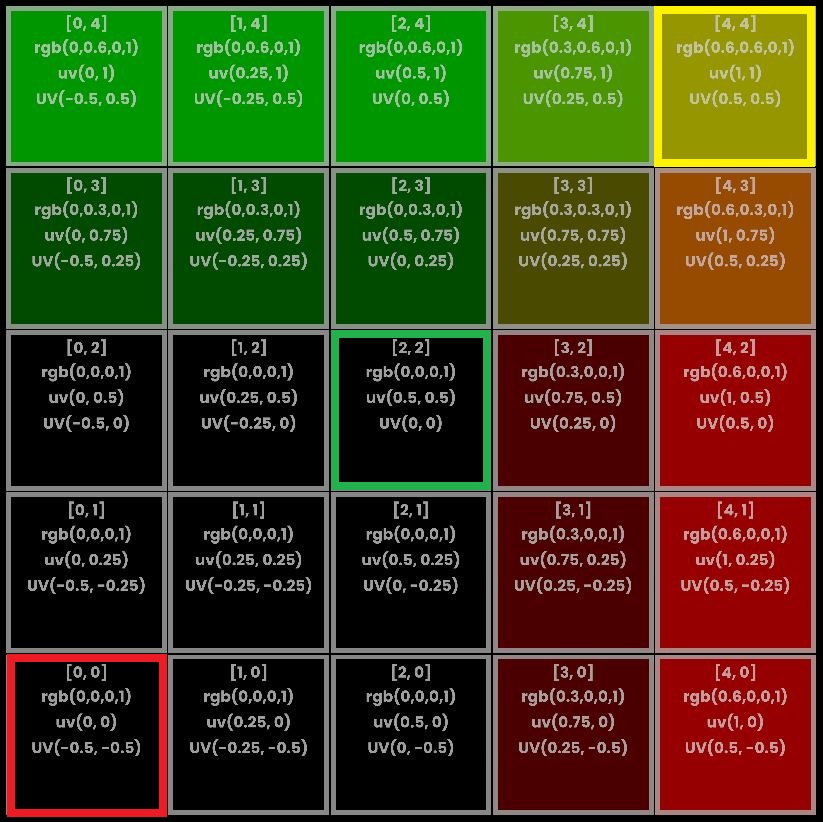
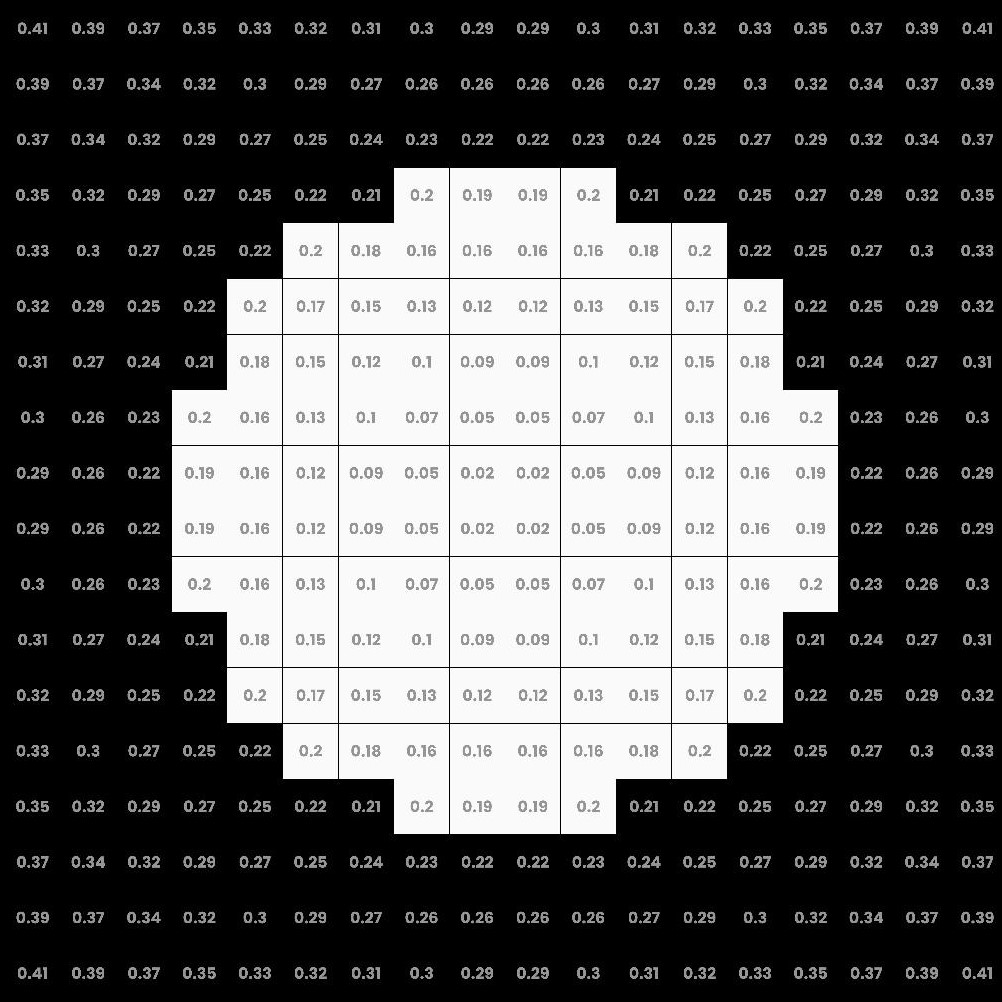
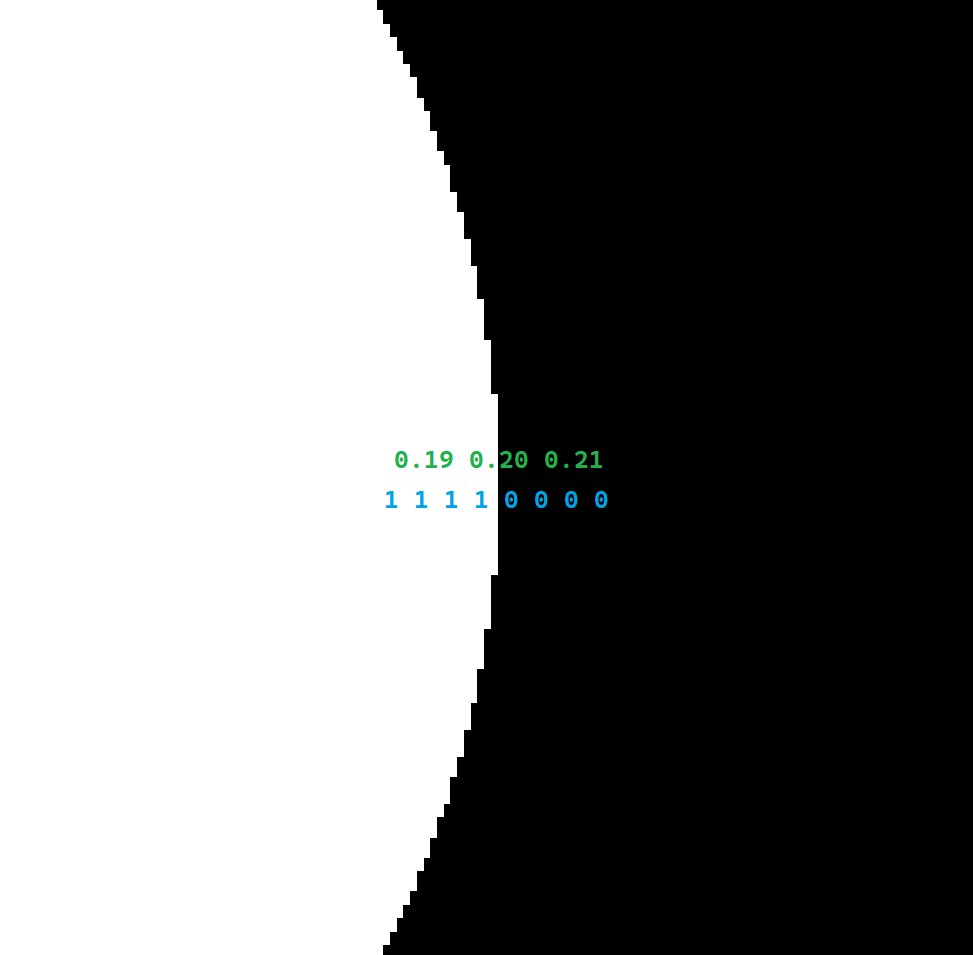
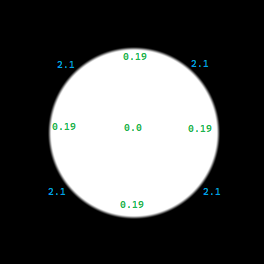
Creating a circle is different from creating a line and a cube, from here our math work will start.
[IMPORTANT]
If you are visiting this website for the very first time, please have a look at the first tutorial, it would help you to understand this tutorial better. Click Here