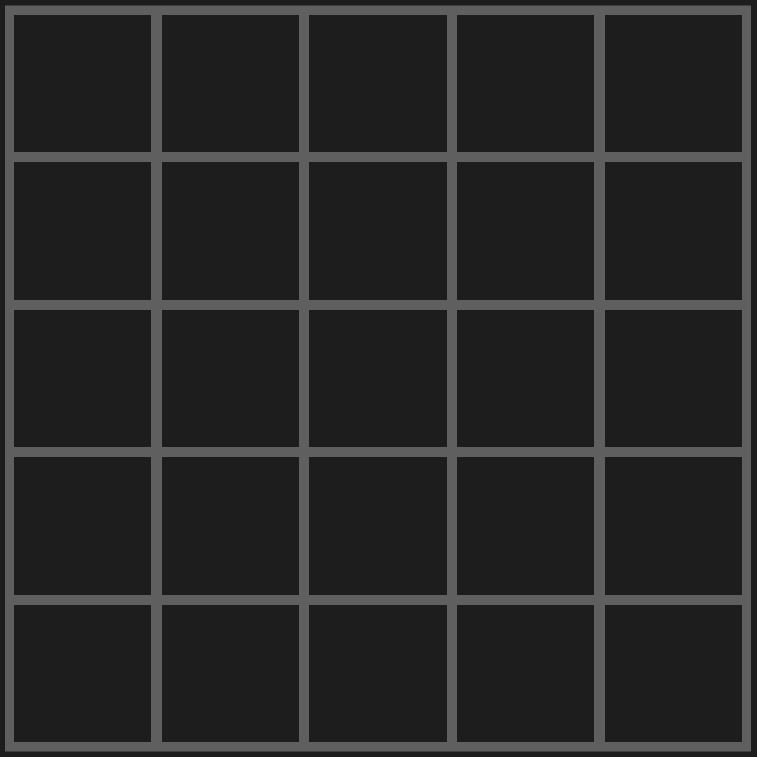
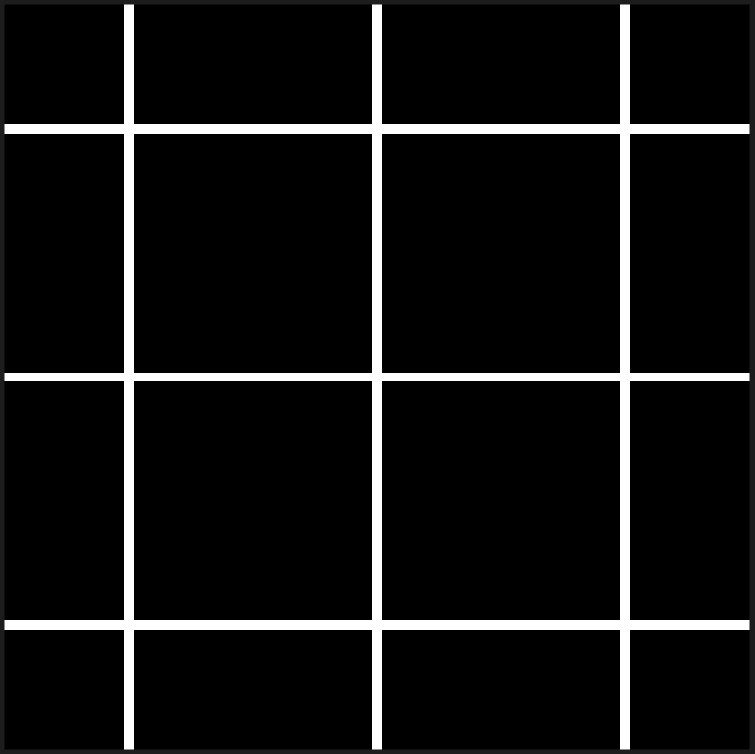
Create a Grid
Creating a Grid is easier than creating a circle.
You can draw a Grid by following the first tutorial (Draw a Line).
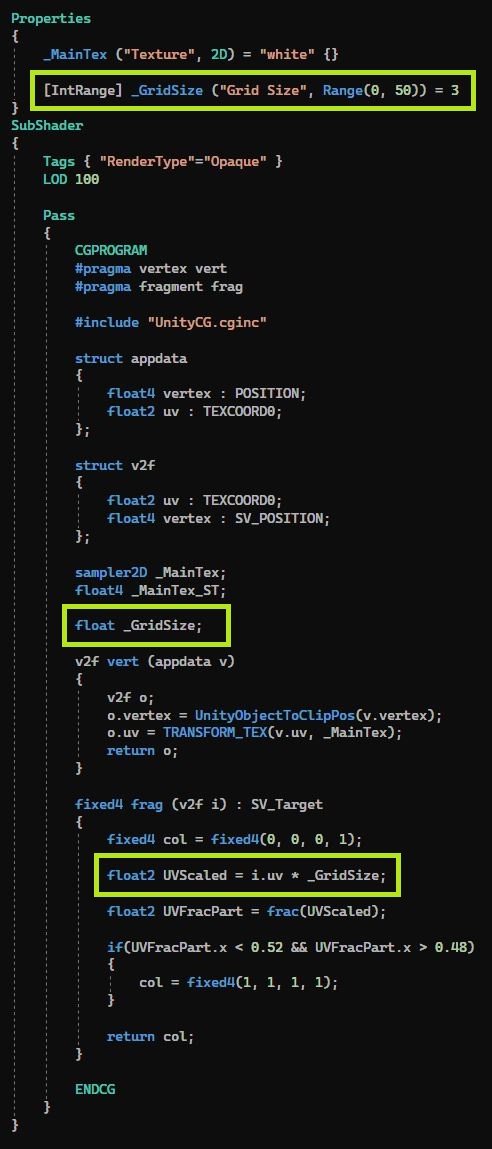
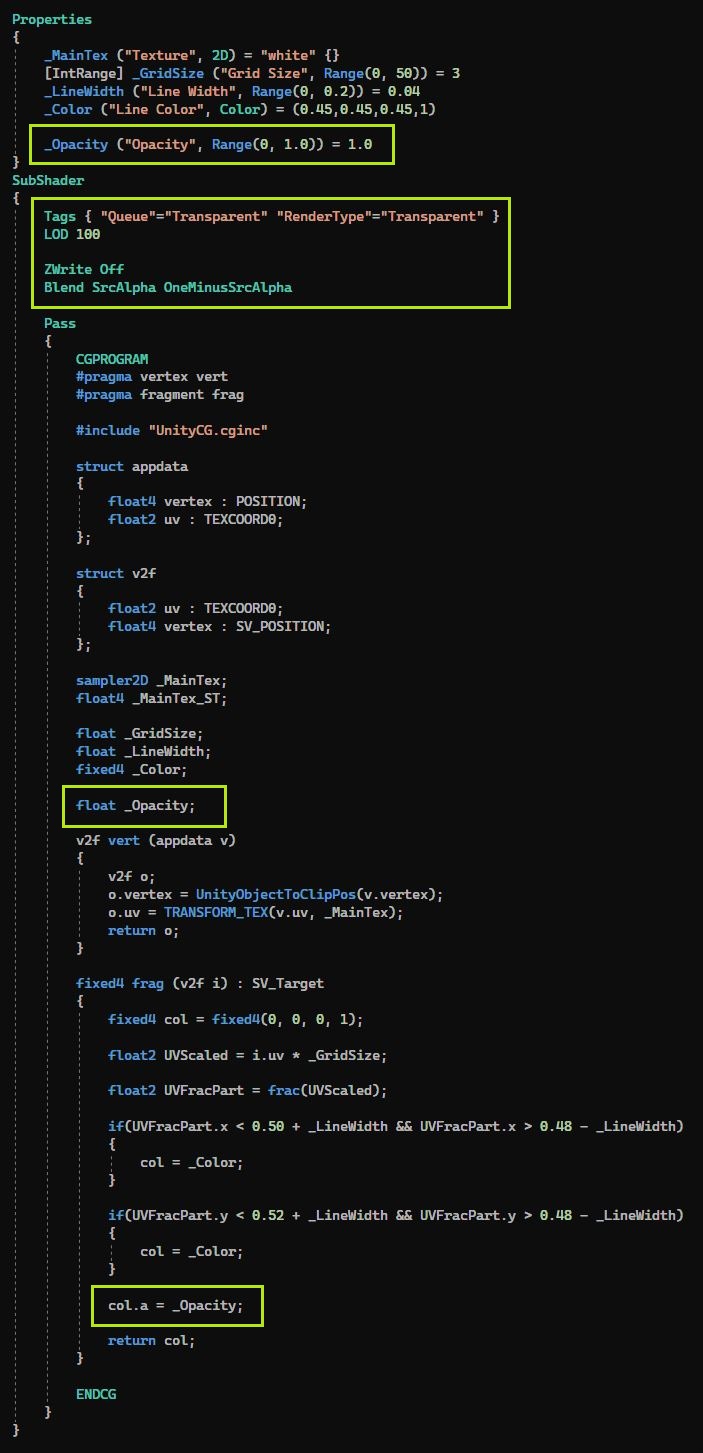
In this tutorial we will generate a Grid procedurally.
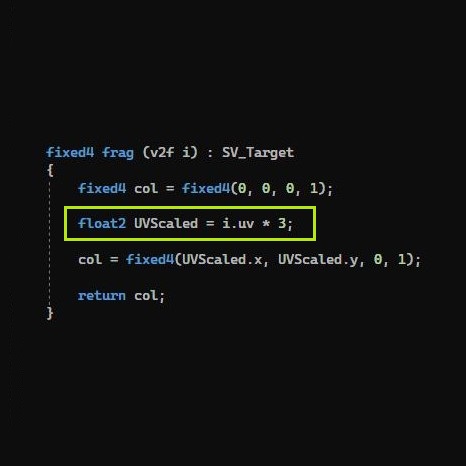
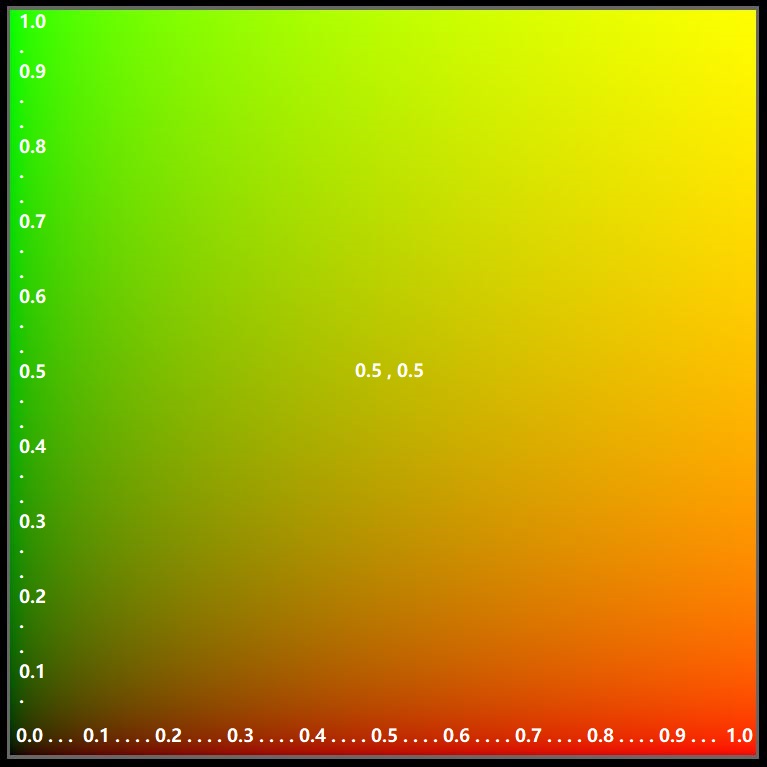
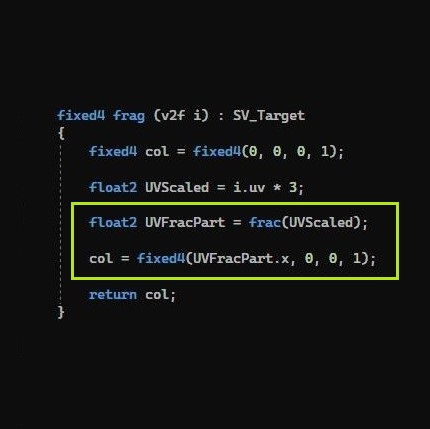
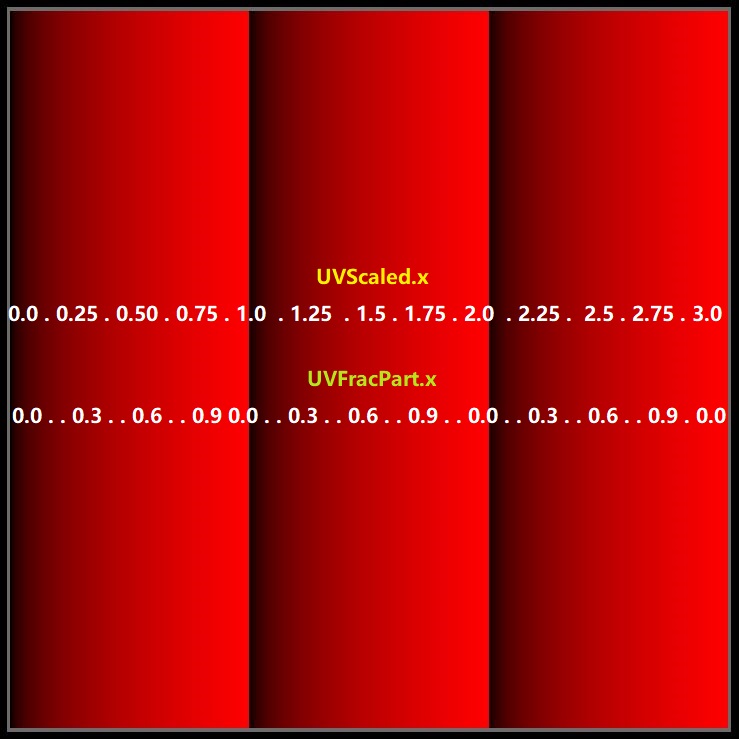
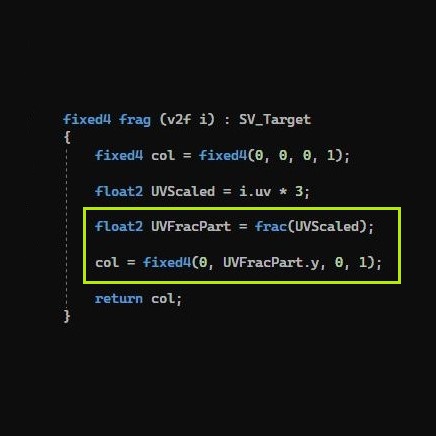
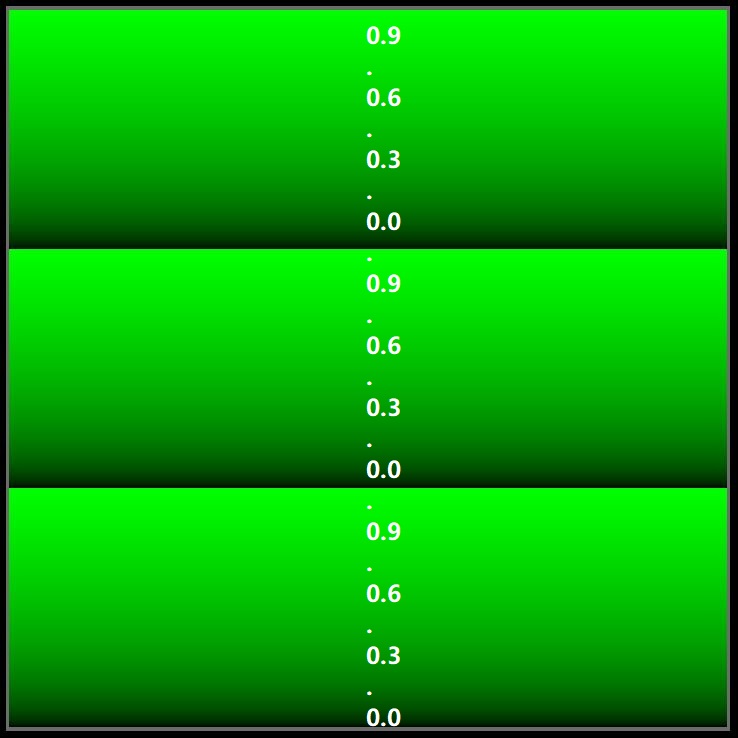
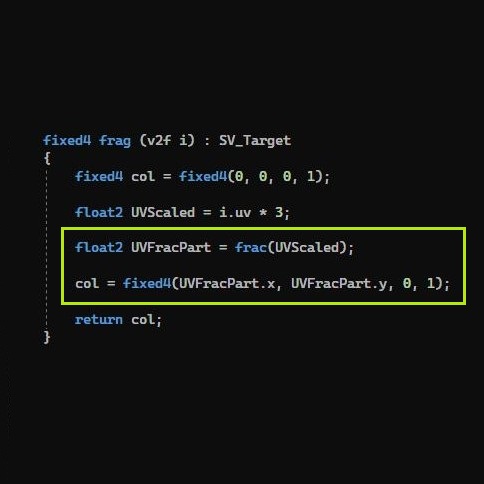
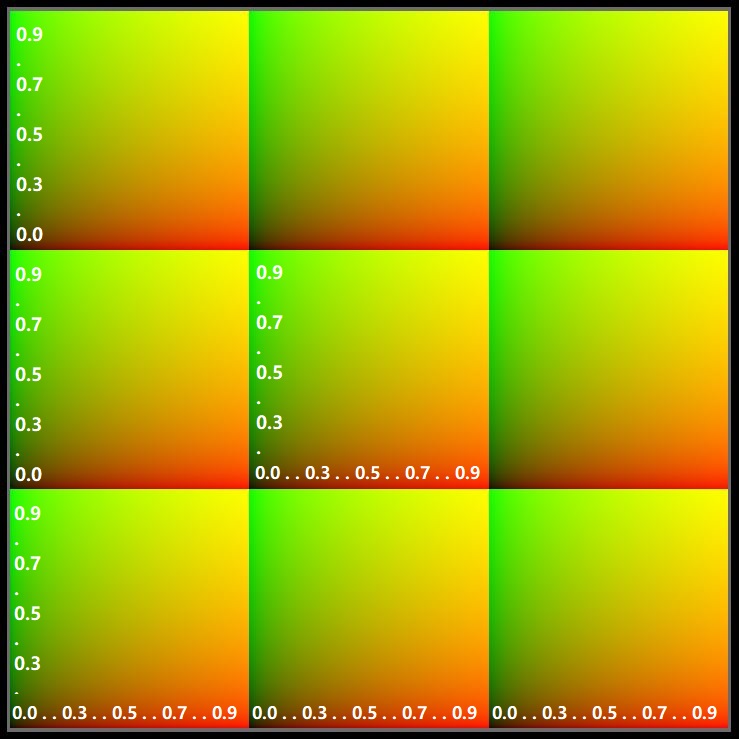
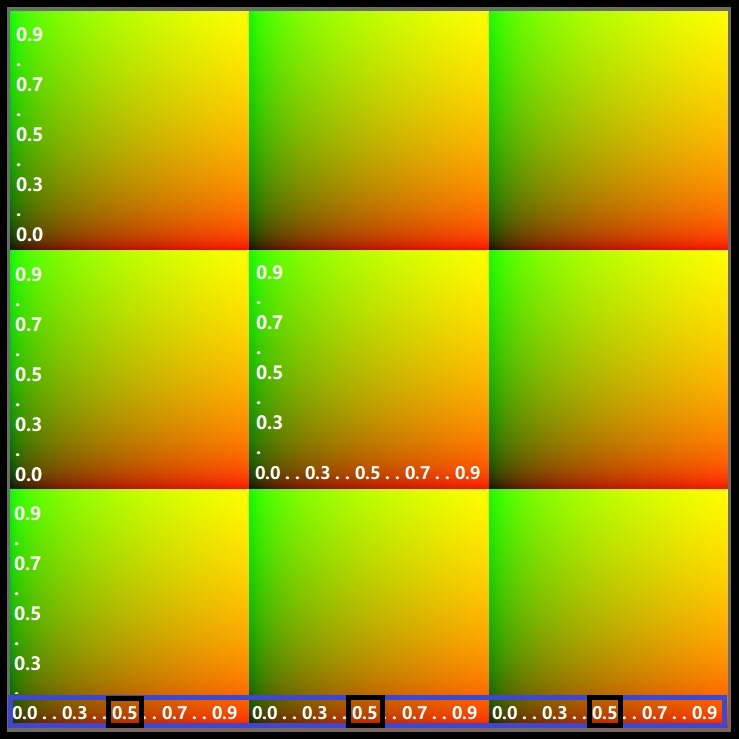
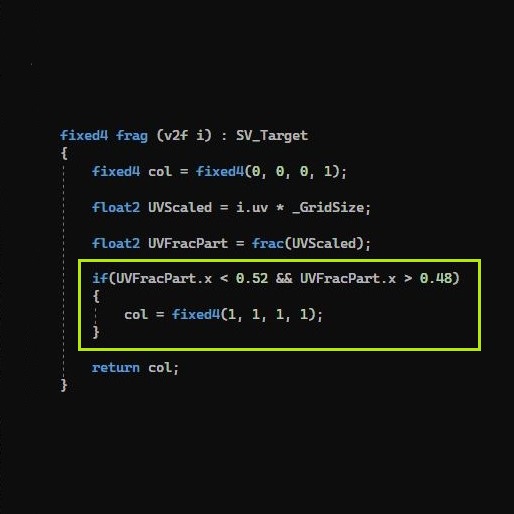
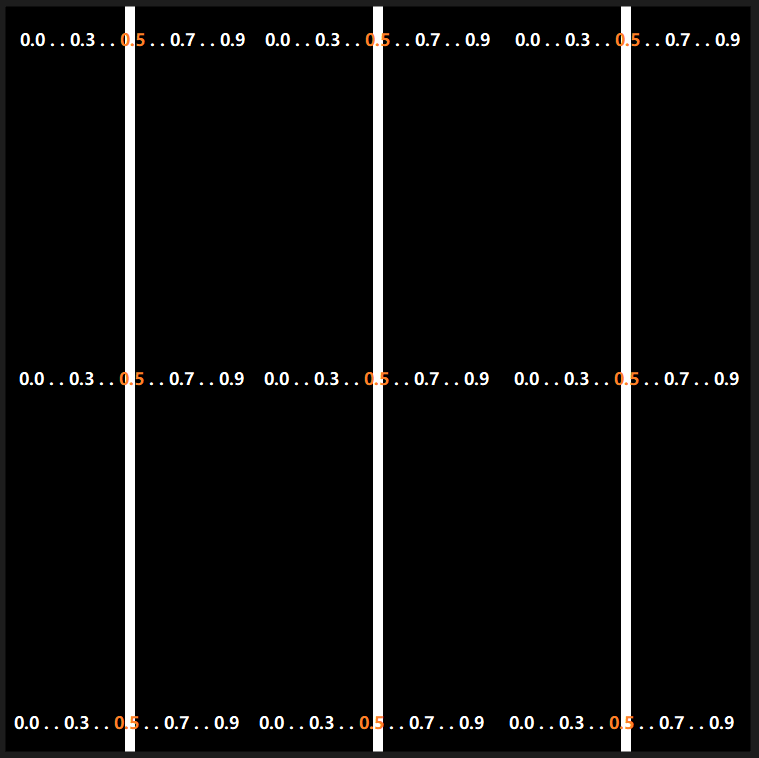
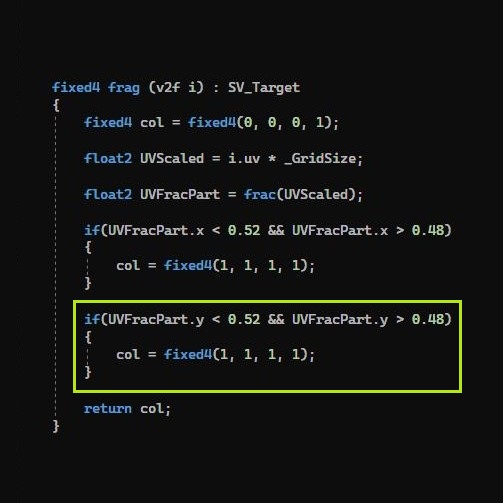
Step is consist of two parts one is scalling of i.uv values and second is using frac() function.
Frac() function is very important, and it is most commonly used function in shader programming.