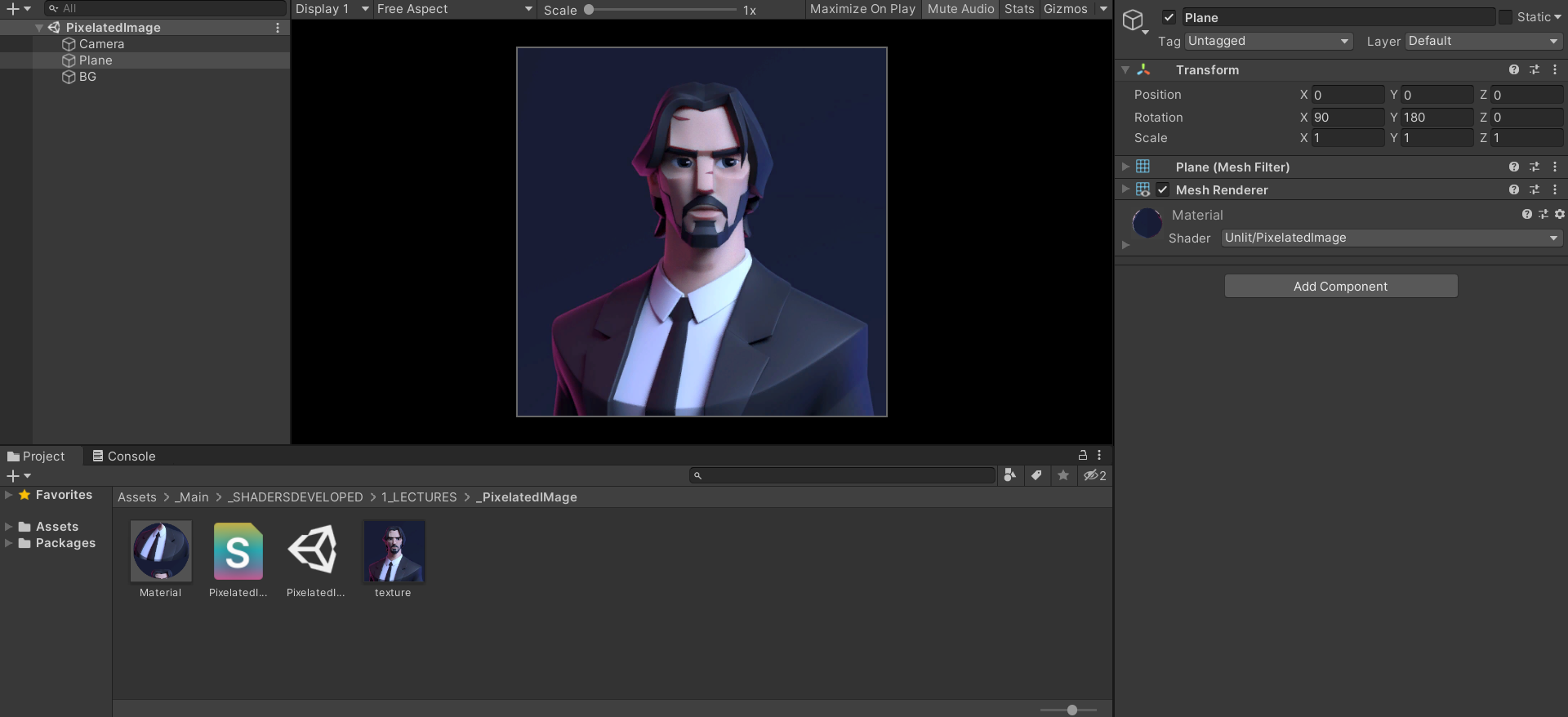
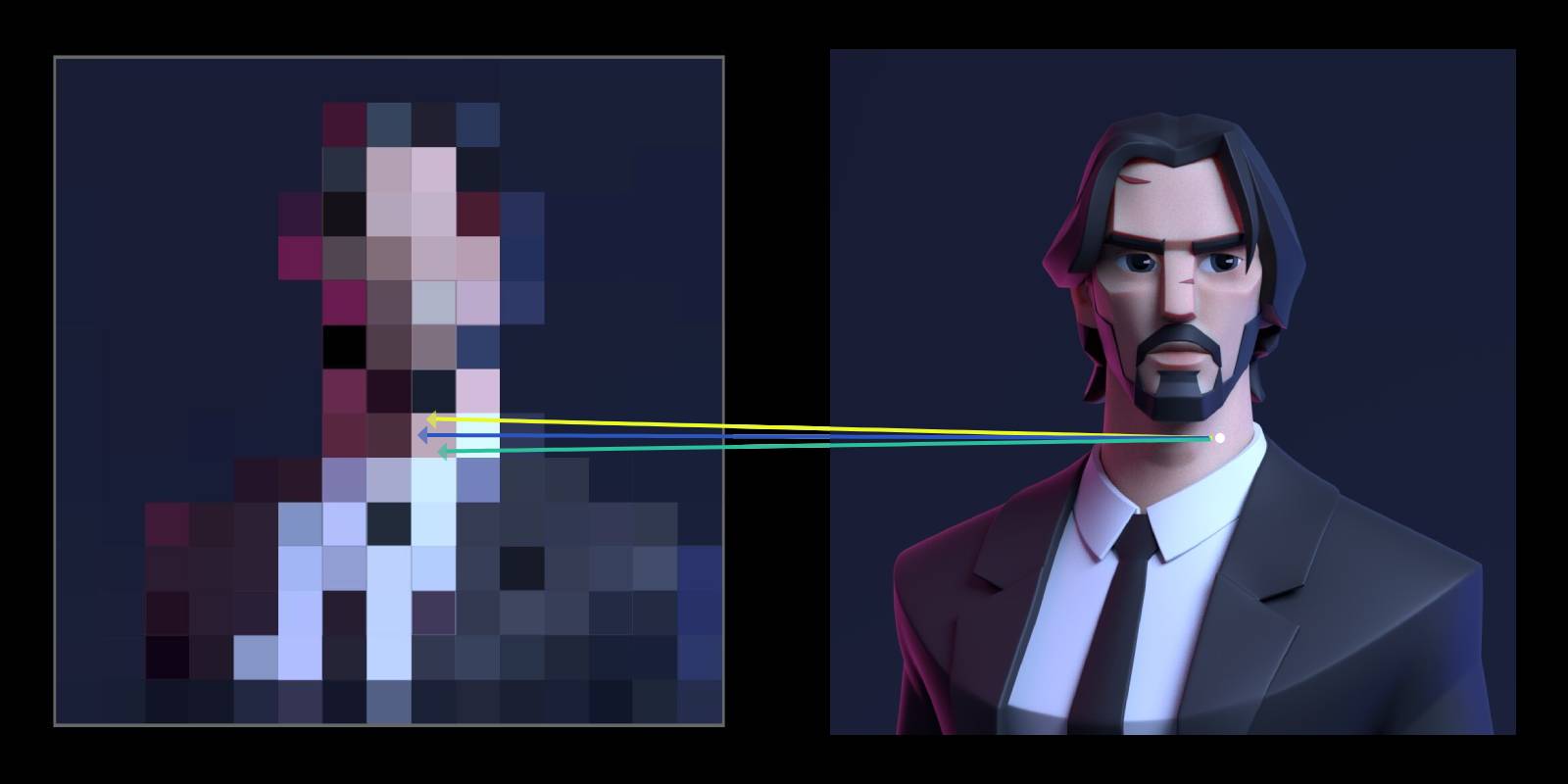
For example the plane in our Unity's scene covers some pixels of the screen. Left image below
The size of these grey pixels (In left image) is very large, actual size of pixels is very small. (just to give you an understanding, just consider these as screen pixels).
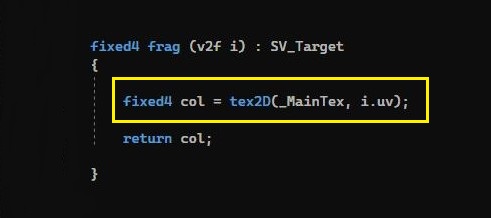
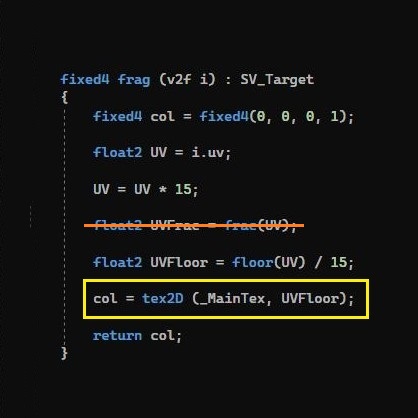
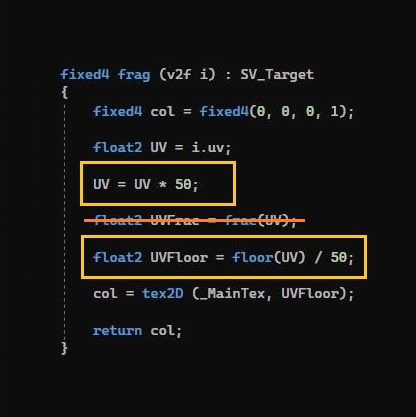
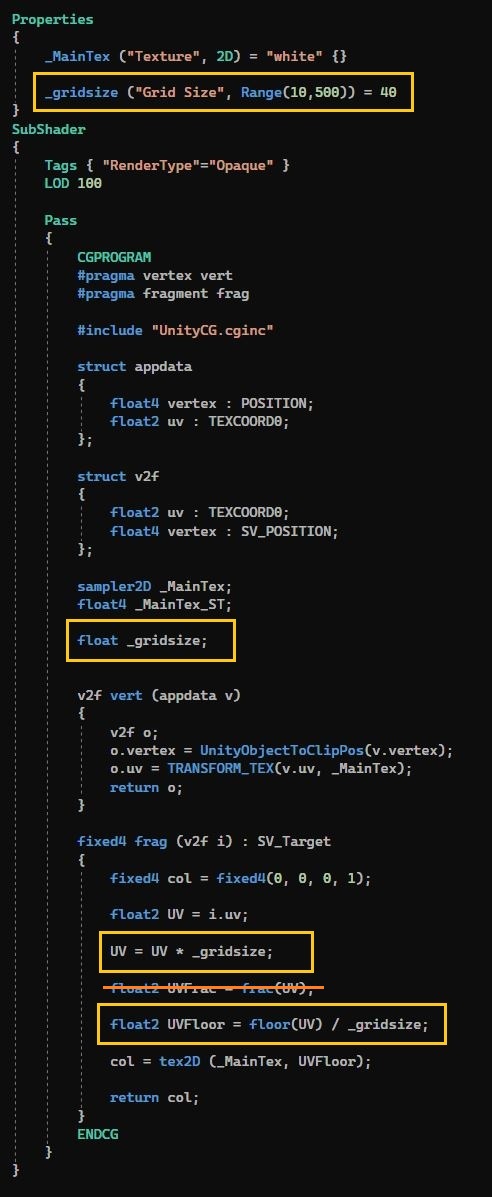
tex2D function gets the color from the texture and then we apply that color to the pixel.
tex2D function take a texture and texture coordinate i.uv as input.
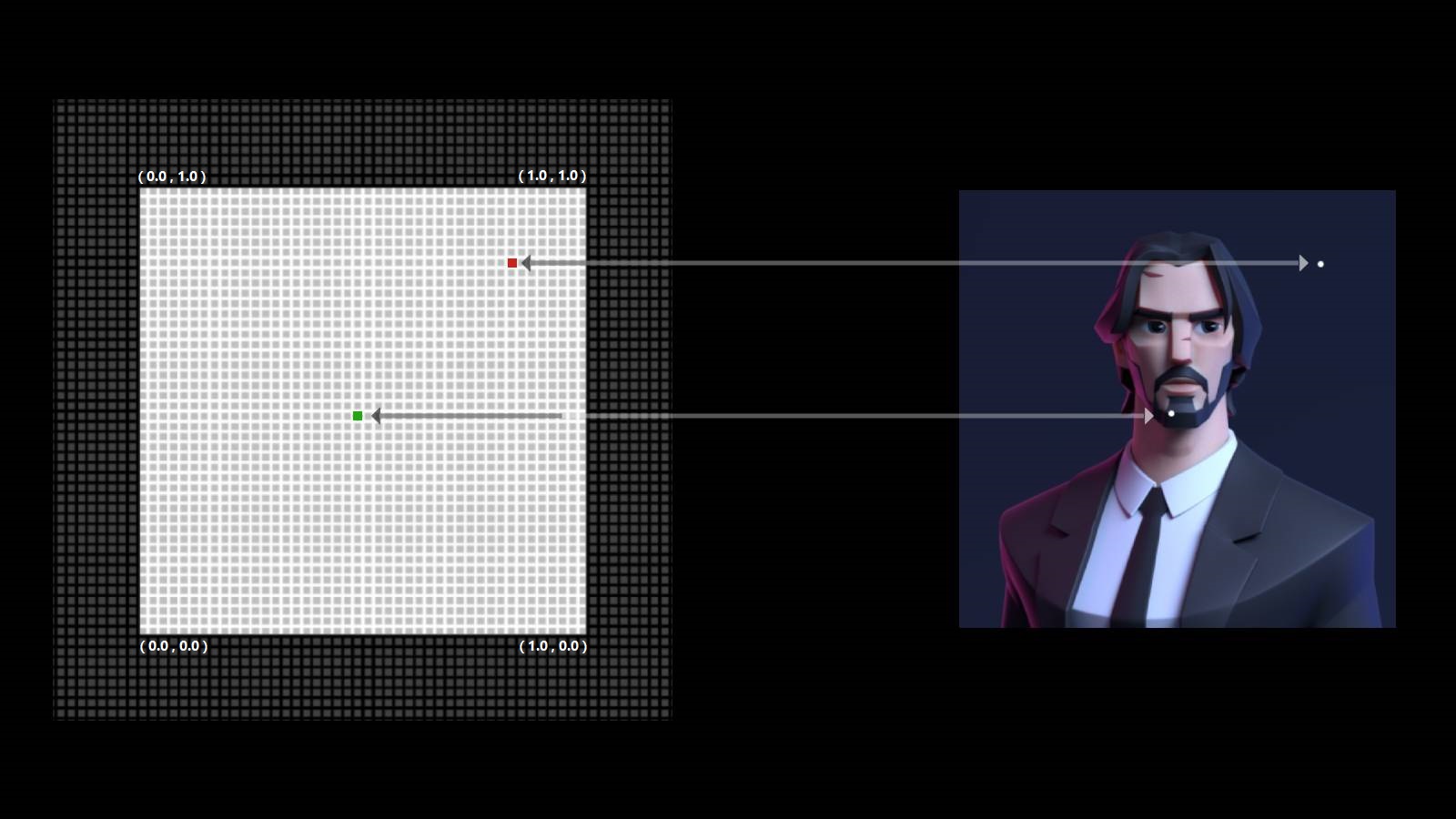
Consider the texture size is 512 x 512.
For example you are at the red pixel, at that pixel the i.uv is (0.85, 0.85), we input this to the tex2D function, tex2D function will multiply it with texture width and height, (0.85 * 512, 0.85 * 512) = (435, 435), after that it will get the color from texture at position (435, 435), and apply that color to pixel.
Similarly at green pixel the i.uv is (0.5, 0.5), after multiplying it with texture width and height, (0.5 * 512, 0.5 * 512) = (256, 256), getting the color from center position of texture and applying to the pixel at the center of the plane.